Dlaczego warto stosować ReactJS?
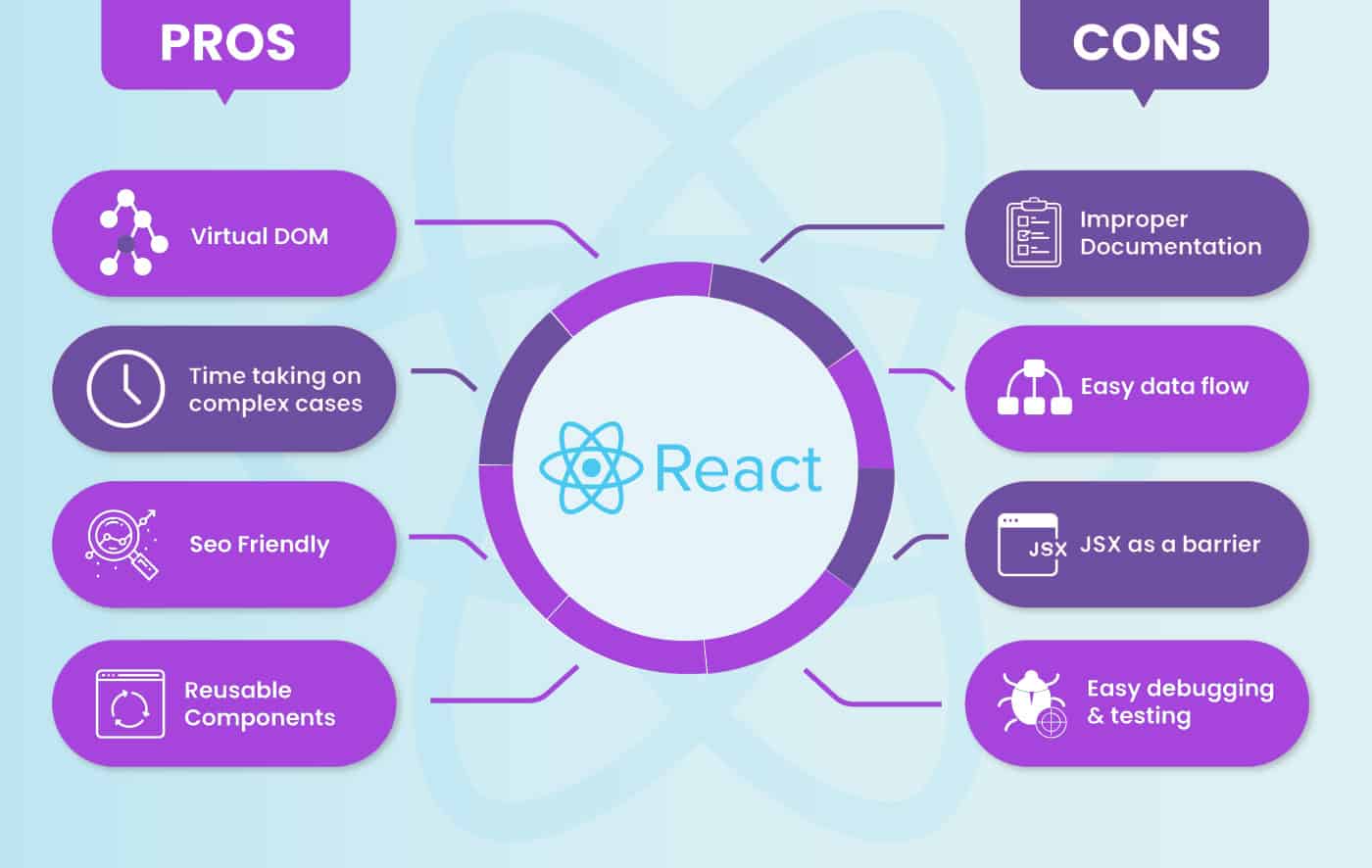
Jedną z istotnych cech biblioteki ReactJS jest tak zwany wirtualny model dokumentu, który pozwala tworzyć wydajne i szybko działające interfejsy graficzne aplikacji webowych. React może posłużyć za stworzenie warstwy prezentacyjnej aplikacji, w modelu MVC (Model-View-Controller) odpowiada za część View (Widok). Wobec czego może być używany z innymi bibliotekami i frameworkami, a logika działa może funkcjonować w oparciu o zupełnie inne języki programowania np. PHP. Inną istotną zaletą tej biblioteki jest stosunkowo łatwa skalowalność, co pozwala z czasem budować naprawdę rozbudowane, zaawansowane interfejsy niemal dla każdego zastosowania.
Główną cechą wyróżniającą bibliotekę React jest wirtualny DOM. React przechowuje cały DOM aplikacji w pamięci, po zmianie stanu wyszukuje różnice między wirtualnym i prawdziwym DOM i aktualizuje zmiany bez przeładowania strony. Drugą ze specjalnych funkcji React jest JSX. Jest to nakładka JavaScript, która dodaje możliwość wstawiania kodu html (lub komponentów React) zamiast ciągu znaków.

Gdzie używamy ReactJS?
Aplikacje frontend, interfejsy webowe, panele zarządzania
Ciekawe cytaty:
Java and Javascript are similar like Car and Carpet are similar. – Greg Hewgill
Więcej na temat JavaScript:
Jak wybrać dobrego specjalistę ReactJS?
Wybór specjalizującego się w ReactJS software house jest podstawą sukcesu już na samym początku. Często nie wystarczą tylko świetny pomysł na startup i znajomi programiści. Ważne jest aby ludzie zajmujący się Twoim startupem potrafili właściwie zastosować ReactJS. Istota sukcesu to zatem: profesjonalny ReactJS developer i optymalna technologia backend, a to wszystko zagwarantuje zespół doświadczonego w środowisku ReactJS software house.
Warto przy decyzji o wyborze wykonawcy zwracać uwagę na jego realizacje, a także opinie klientów. Istotna jest też analiza i chęć uzyskania jak największej ilości informacji o Twoim startupie w fazie poprzedzającej realizację, a nawet jeszcze wycenę. Im więcej specjaliści chcą wiedzieć o Twojej idei już na początku, tym lepiej to wróży.
Budowa MVP z wykorzystaniem ReactJS
MVP wykonany z użyciem ReactJS umożliwia weryfikację pomysłu na rynku, na grupie realnych klientów. Jeśli zatem software house proponuje selekcję najważniejszych funkcjonalności startupu i oparcie MVP o ReactJS to nie znaczy że chodzi mu o ograniczanie Twojej koncepcji. Celem jest sprawdzenie jej realnej wartości przy jednoczesnym zminimalizowaniu kosztów. Taka droga zapewnia stopniowy proces rozwoju i zwiększenie potencjału budowanego startupu.
ReactJS Software House | SynergyLab

5